
Exploring the unexplored;
JADU Fight in AR
UI, Product, R&D
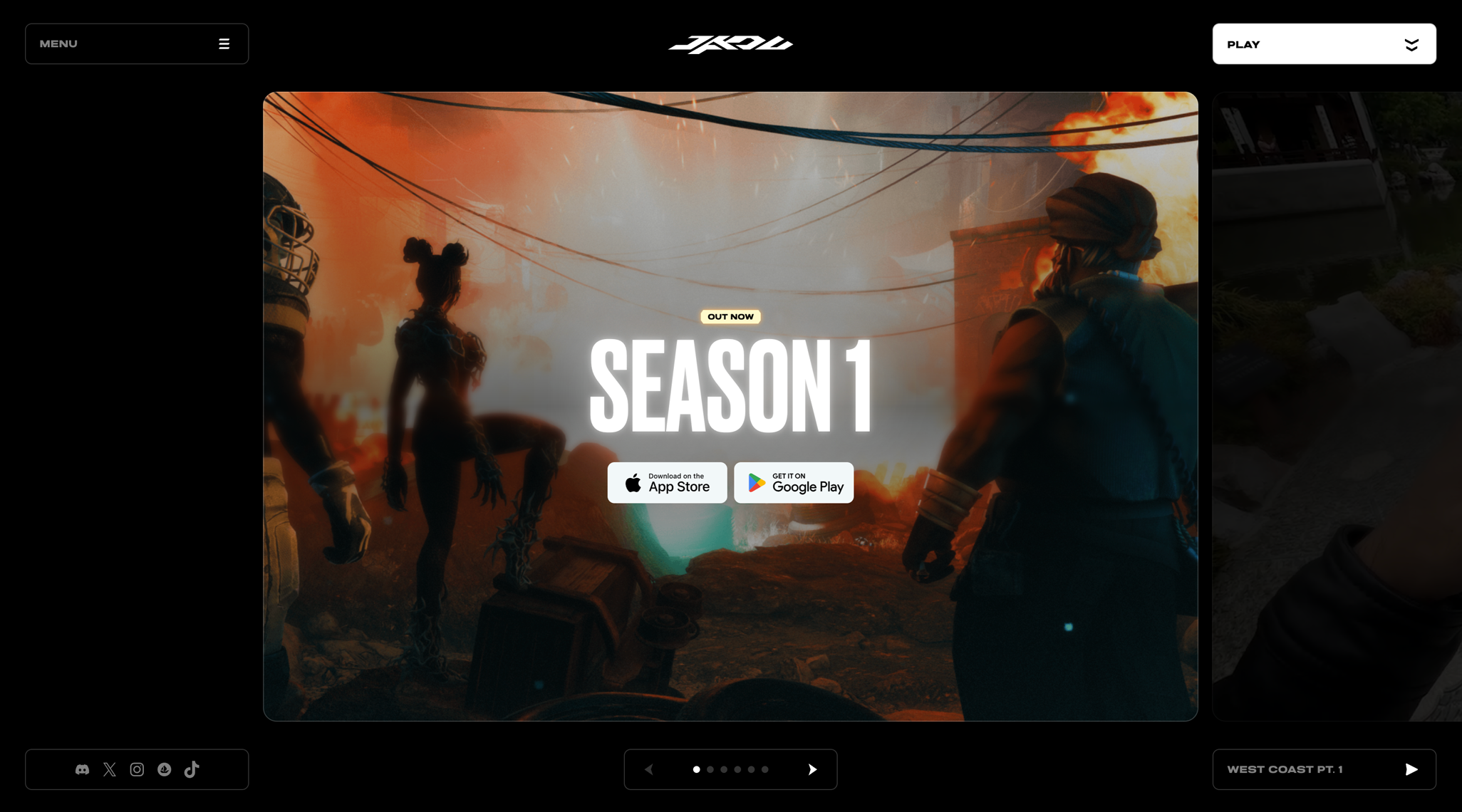
Jadu AR is a first of its kind; It is an AR fighting game able to connect players from different locations to a shared AR space, making them engage in intense 1 VS 1 combats, something pretty unique in its genre. The game is in constant evolution and today may be different from the interaction I have worked on:
As a creative, Jadu AR was a unique project which presented a complex amount of challenges, both for its fast paced evolution and for the several interconnected roles I had to cover. I first joined the team as R&D AD and designer with a pretty straightforward challenge: “Implement and redefine the game UI system and iconography”.




The real challenges were underneath
What started as a clear and precise brief quickly evolved and after a few interactions and creative inputs was clear that my tasks were going to broaden up, expanding to more structural and interaction challenges.
The UI implementation was just a surface problem, while in reality the app was facing a more complex architectural “language” challenge, maybe not noticeable in the actual game dynamics but visible all around as a product.







Multifaced director for evolving challenges
My tasks shifted to:
UI & Interaction Design
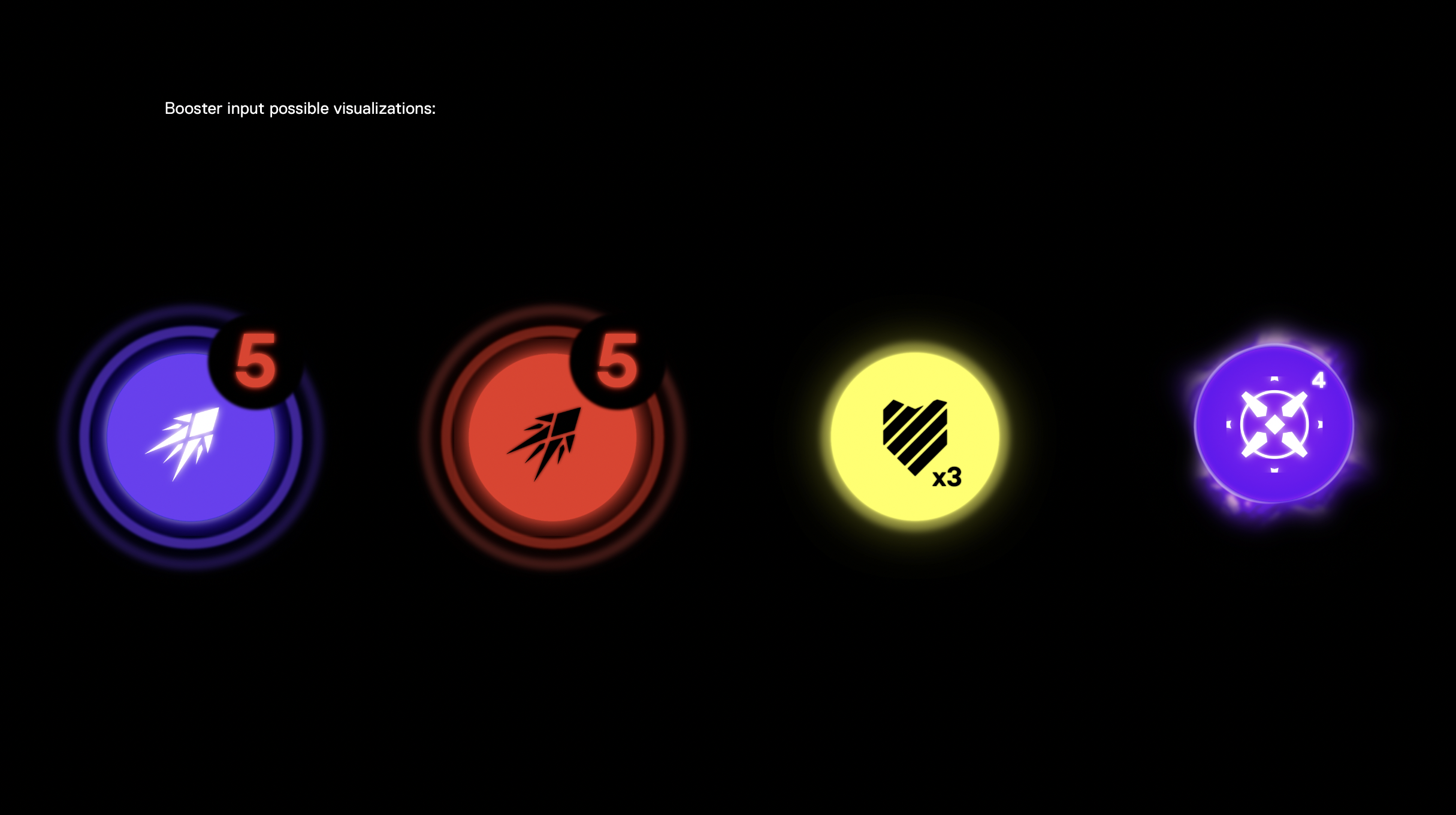
- Visually unifying the player input system
- Implement the input buttons position for faster interactions
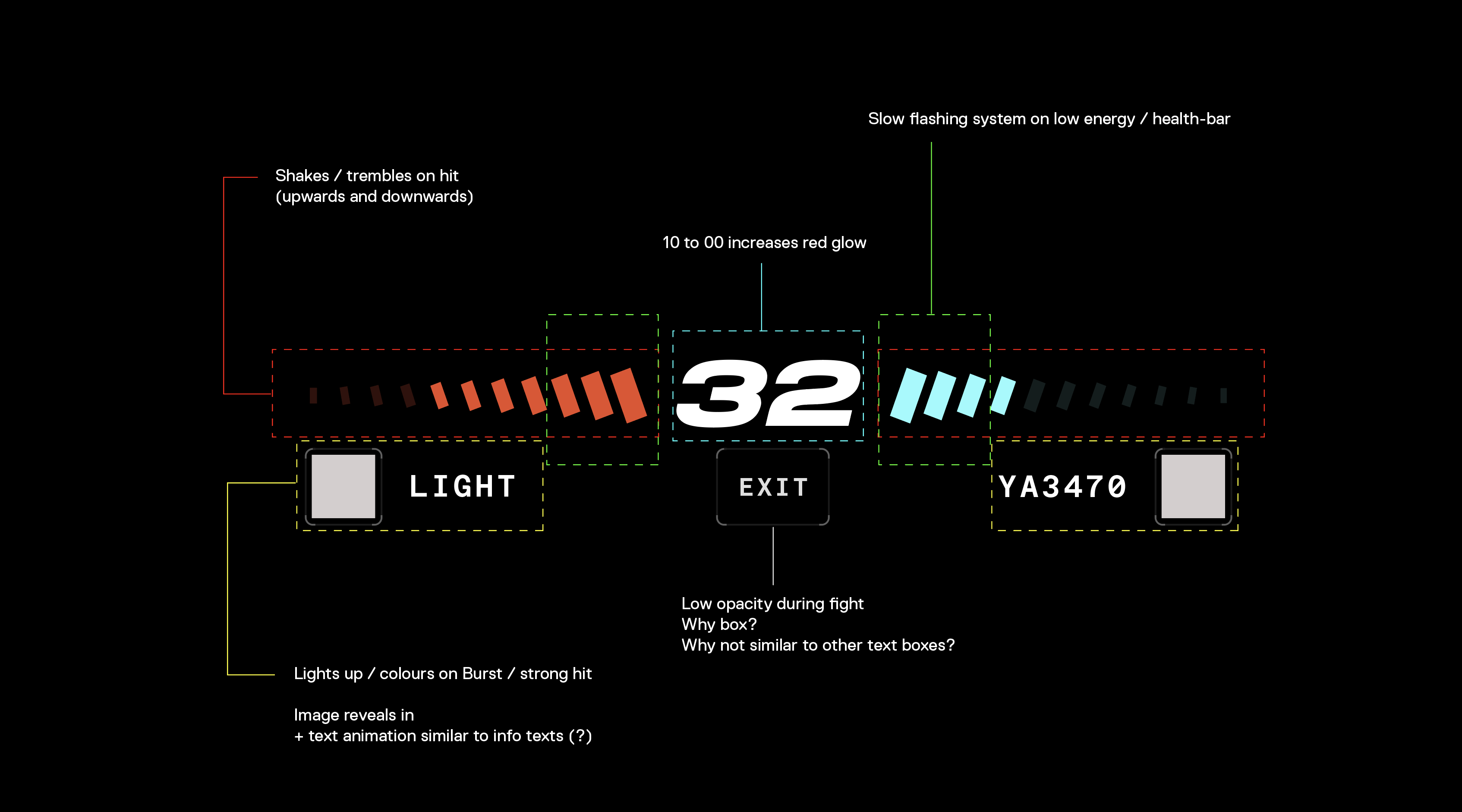
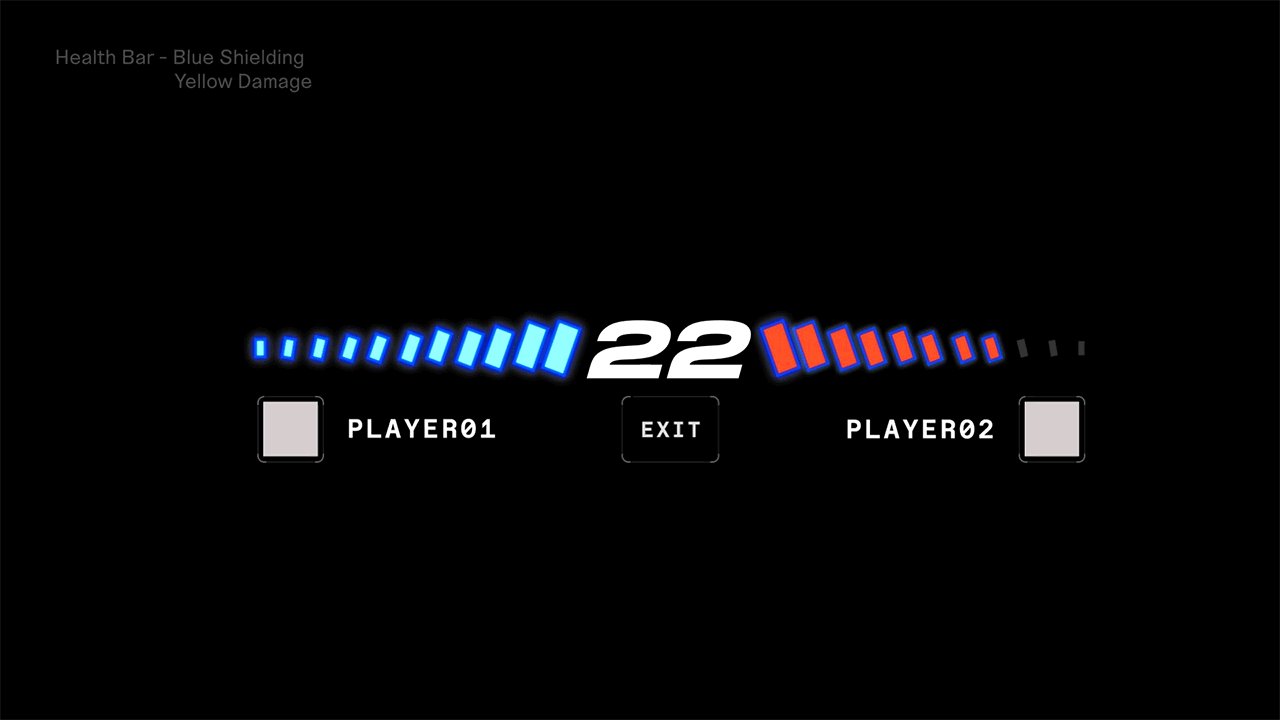
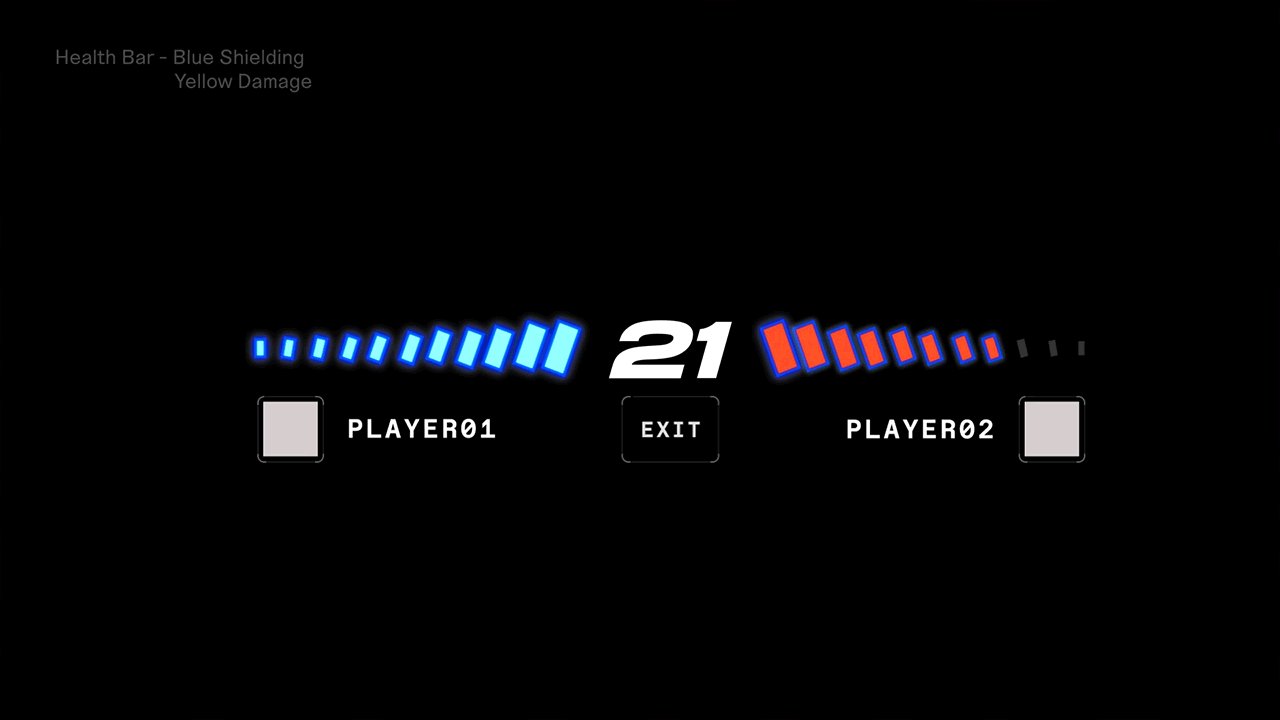
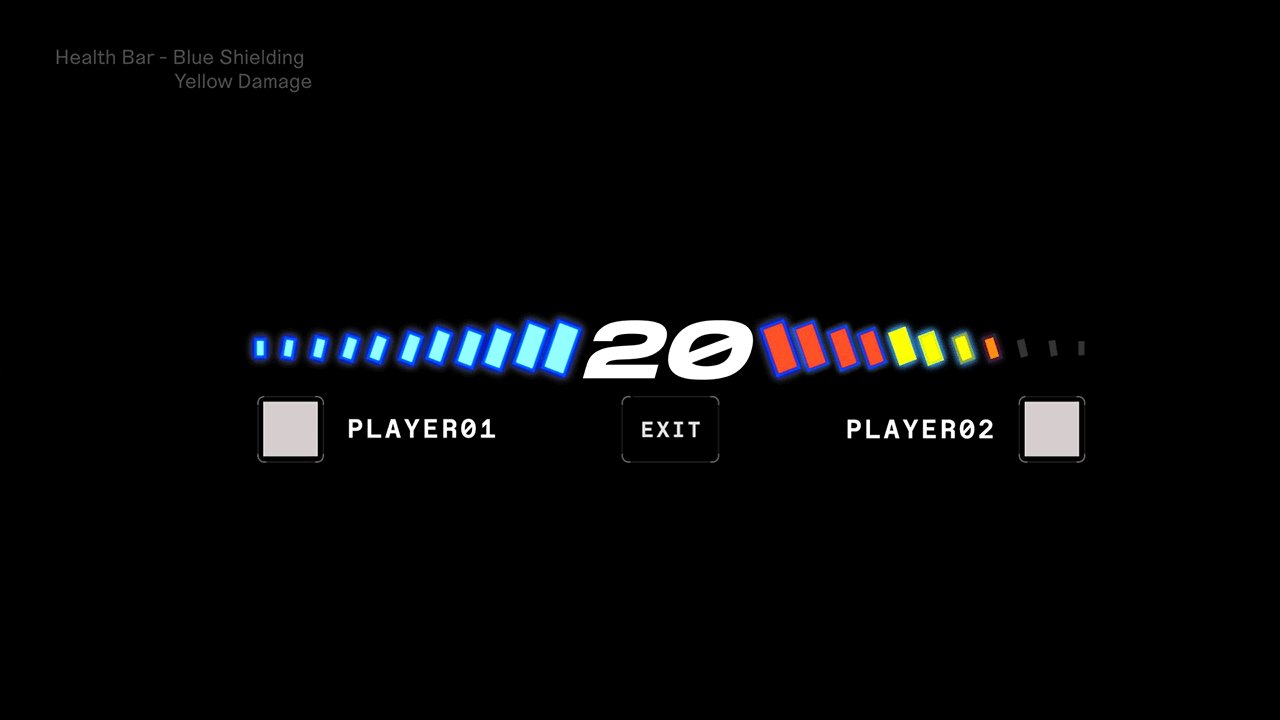
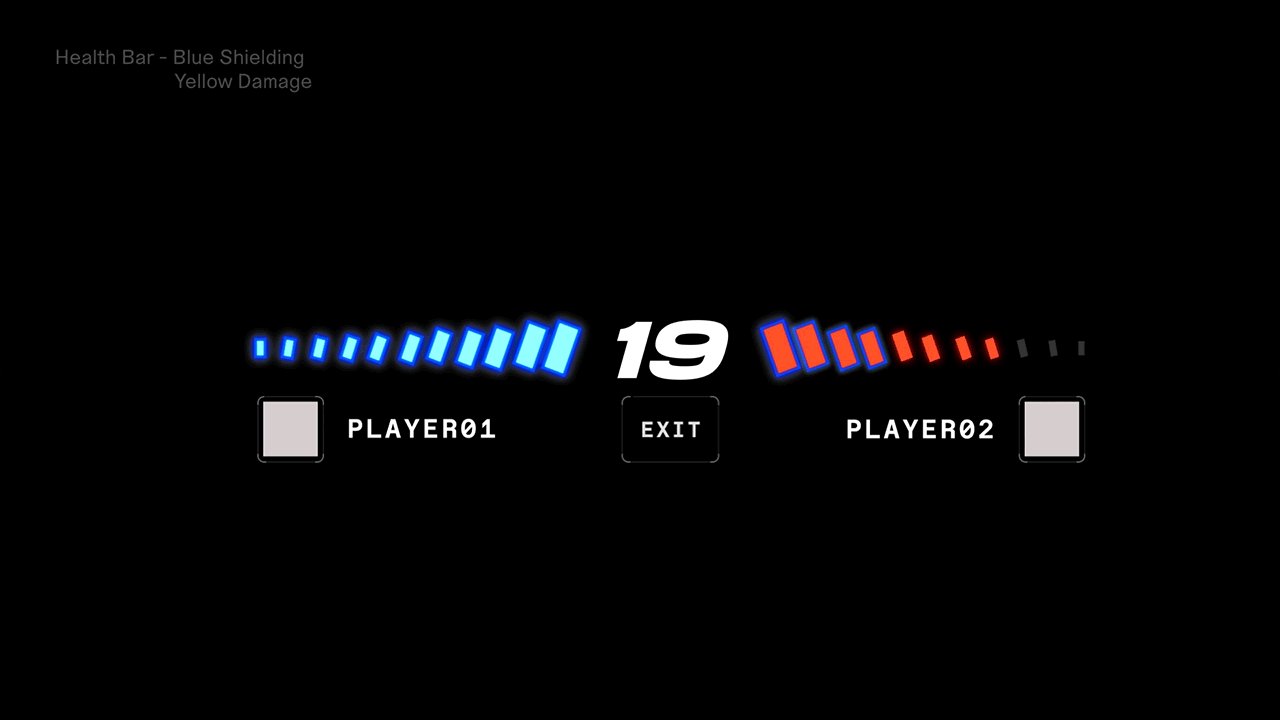
- Optimizing the HUD for clarity and responsiveness
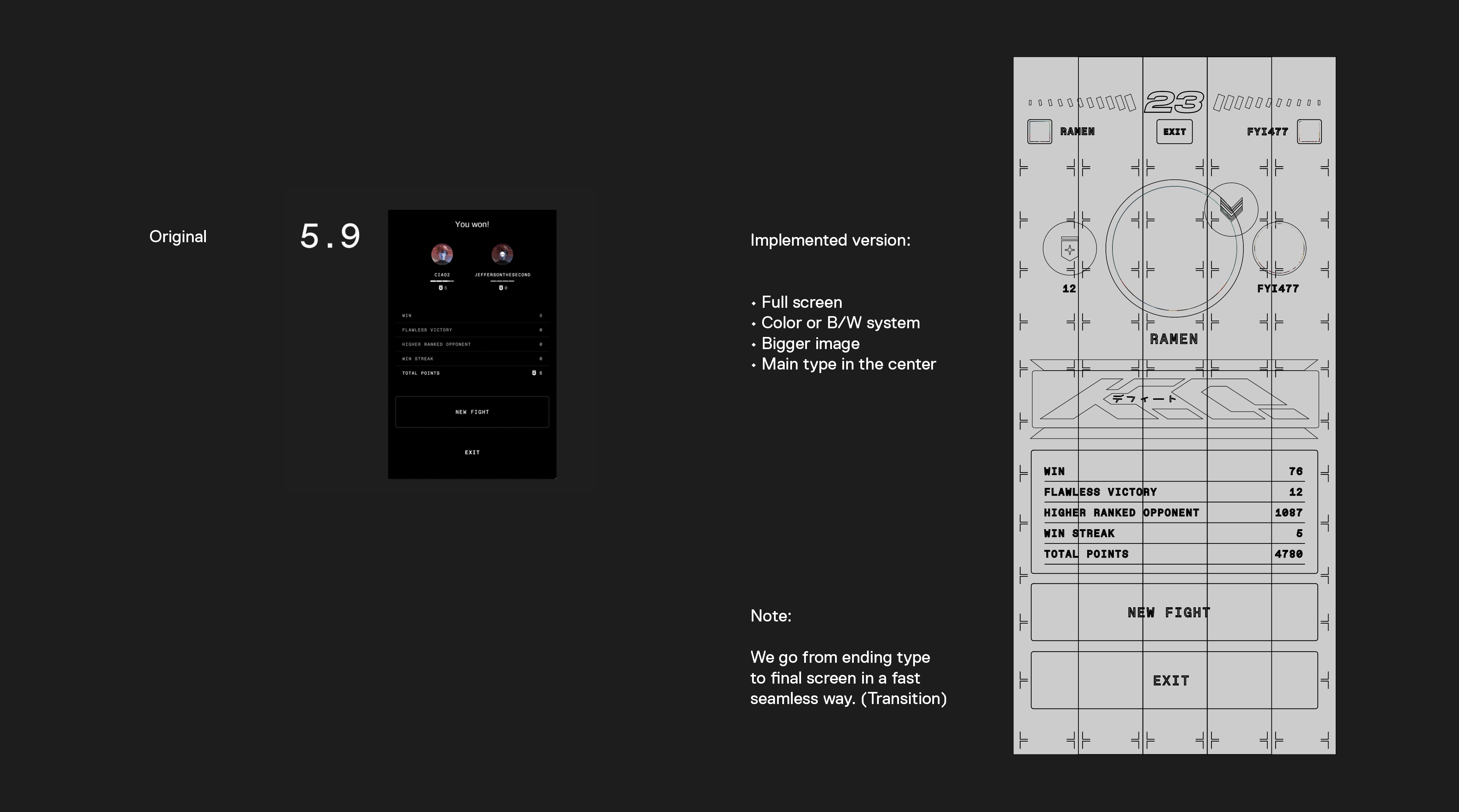
- Redesigning the end match status screens for better readability
- Design some technical settings pages
Motion & Visual Language
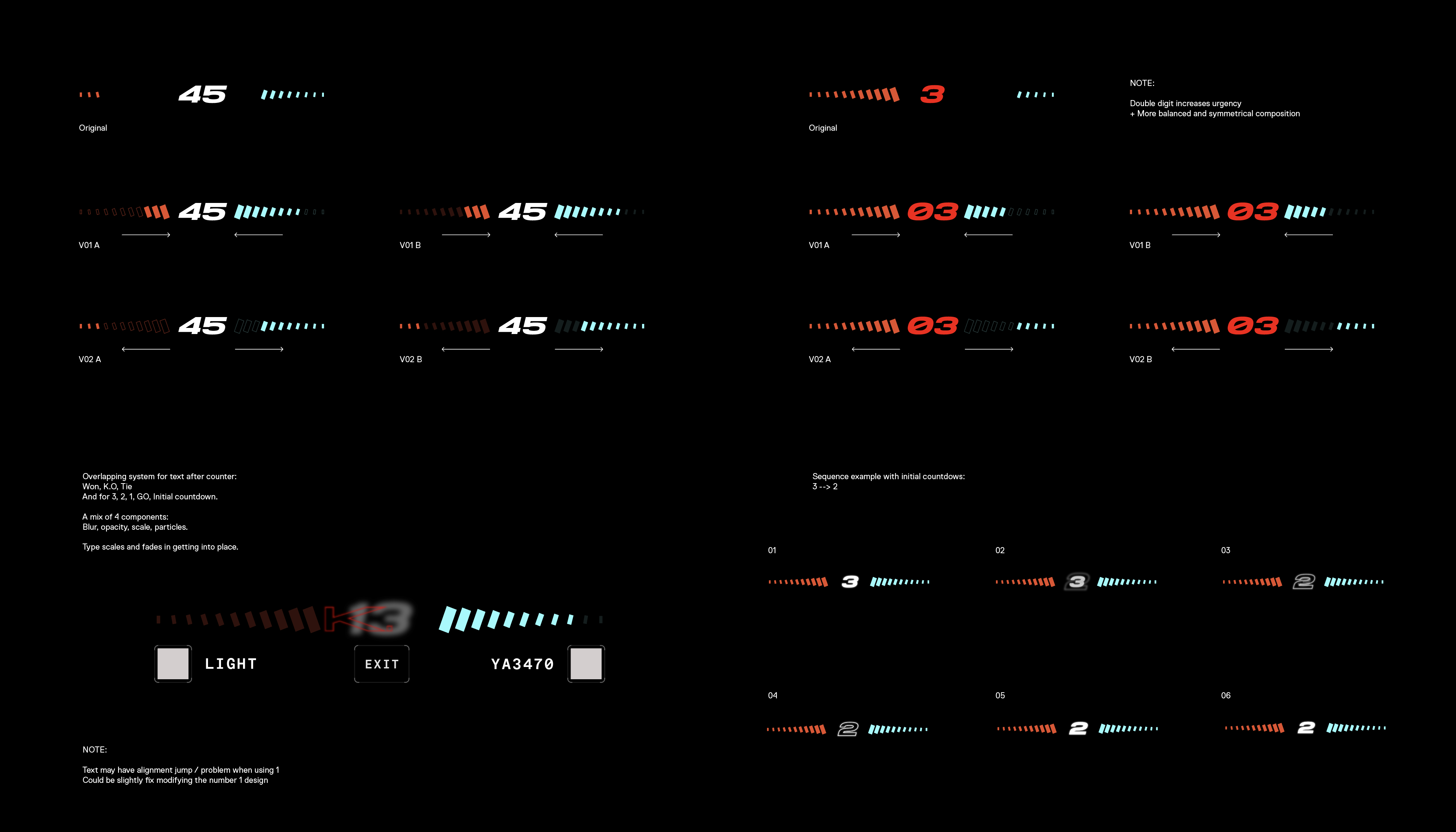
- Developing a cohesive motion system for UI, typography, and in-game interactions
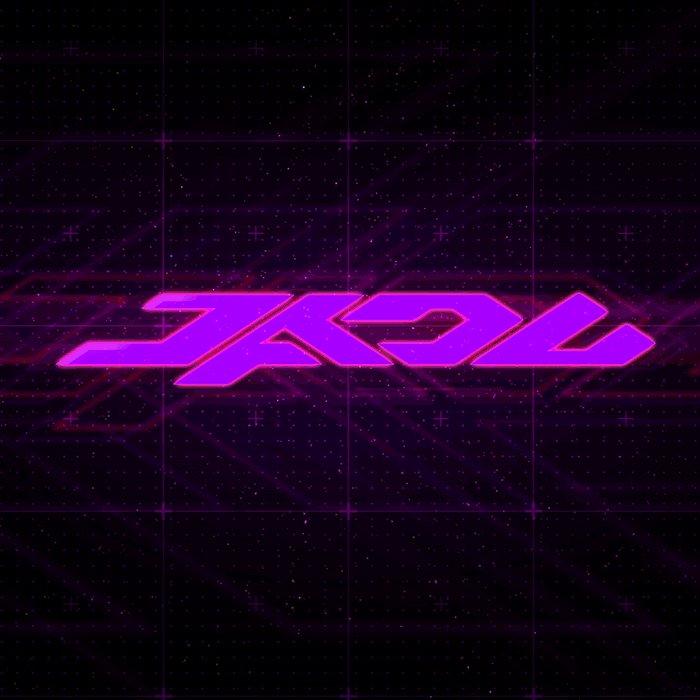
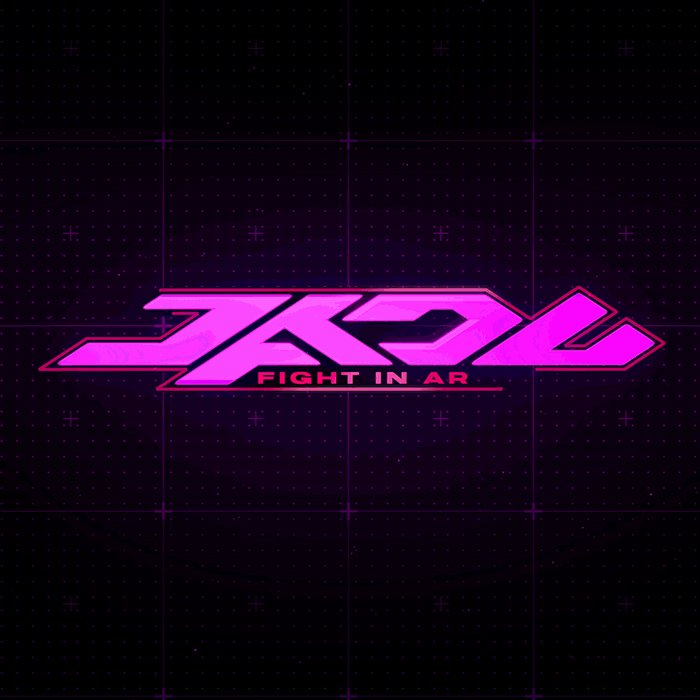
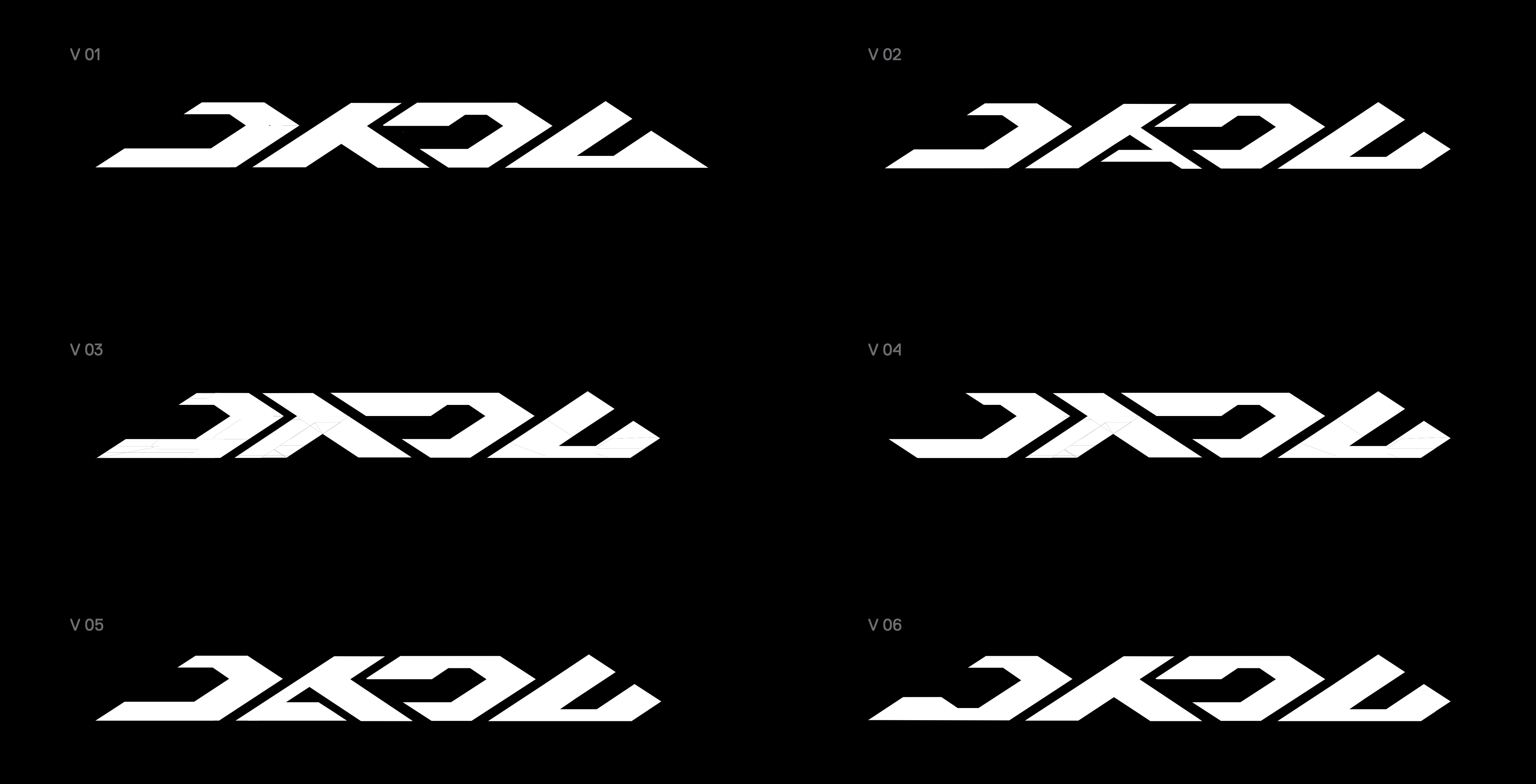
- Exploring logo, type design and relative animated treatments
- Defining AR stats placement and visualization techniques




Connecting with players through movement; Motion as a language
For Jadu as for most companies, Motion should not be used as a nice to have, but rather as a strong communication tool able to bridge the product with the users where words or instructions are superfluous.
Exploring a Motion system able to “talk” to the user, suggesting actions and communicating statuses was fundamental; This was a challenging exploration constituted by numerous micro variations in order to understand which language was more appropriate for the app and its players base.




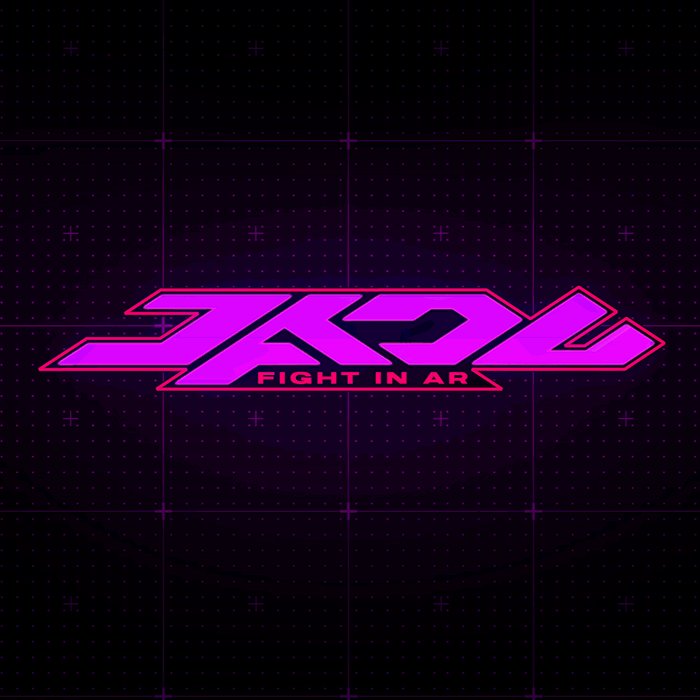
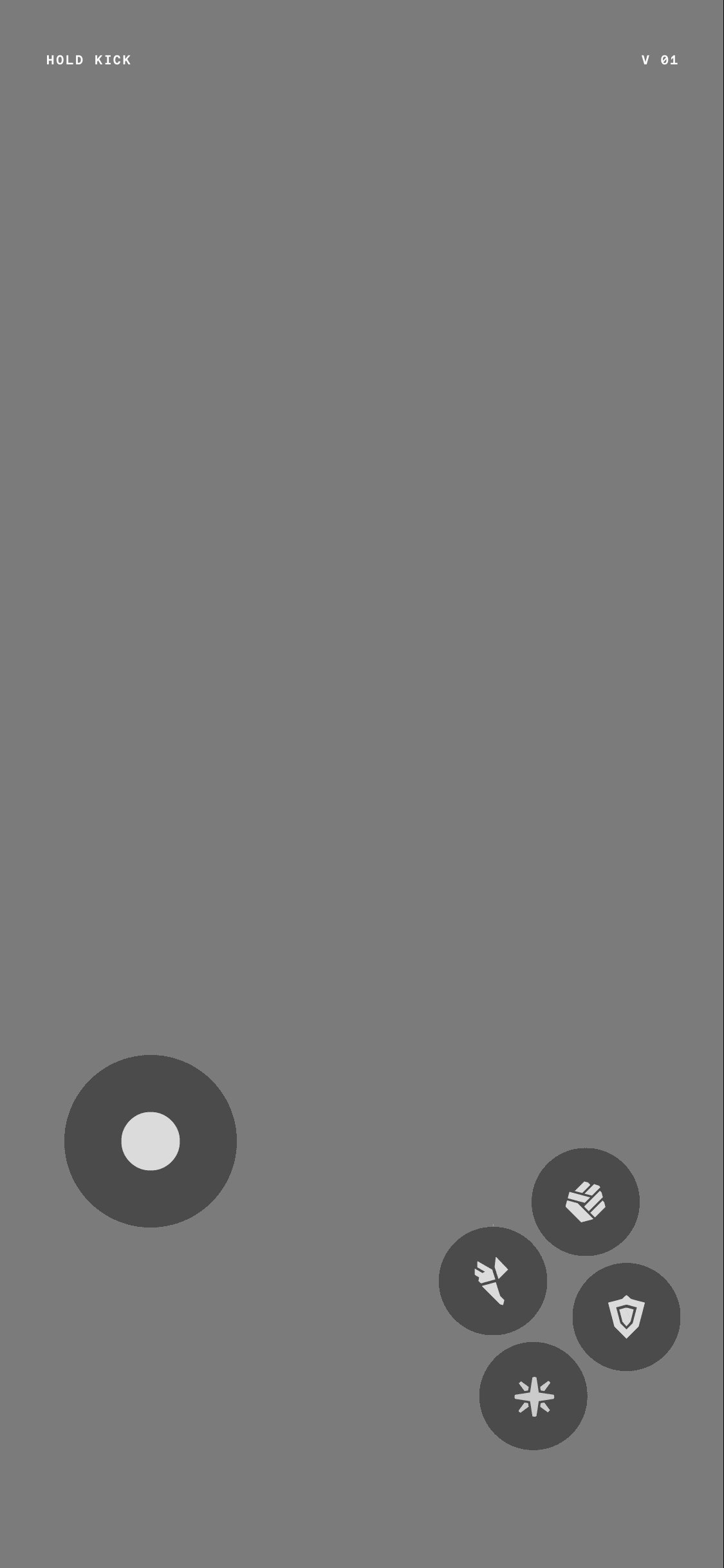
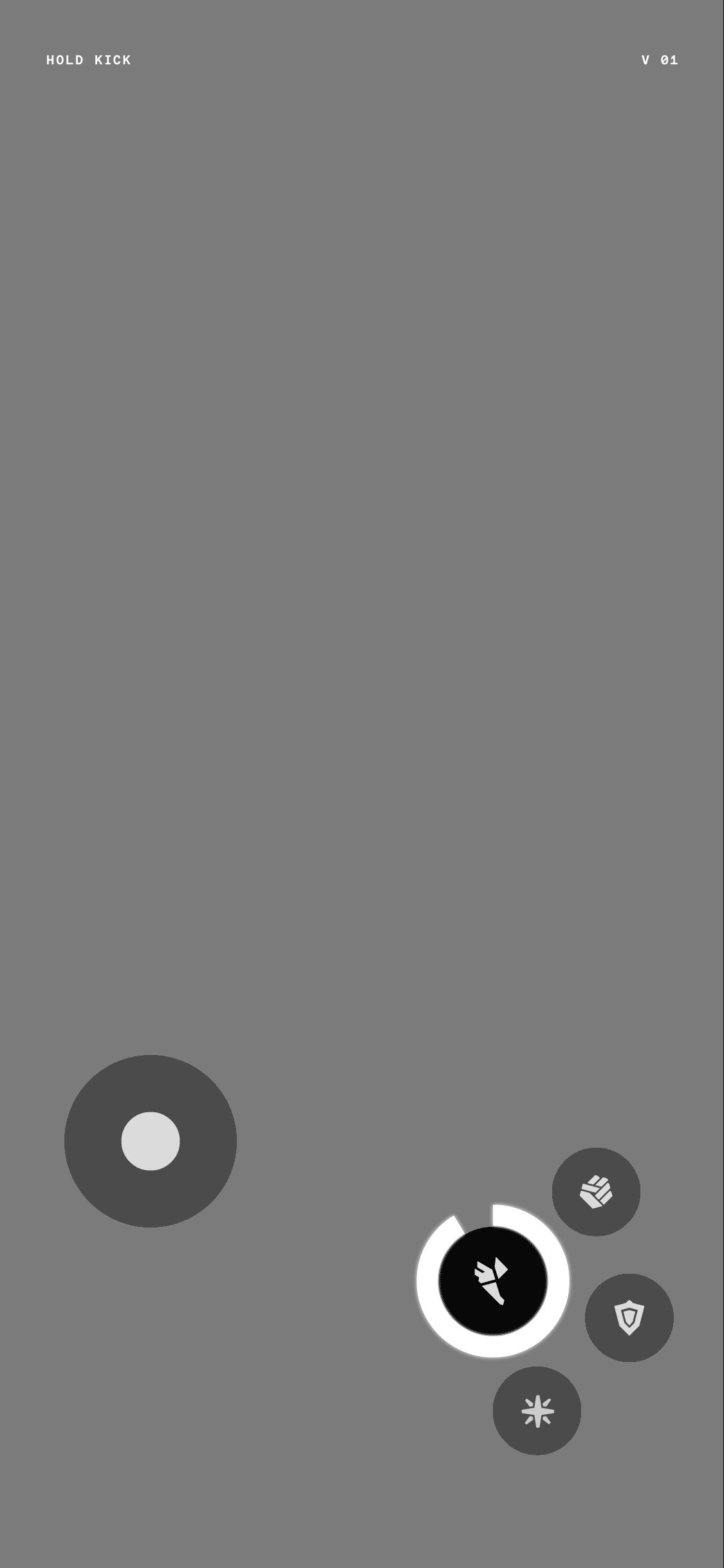
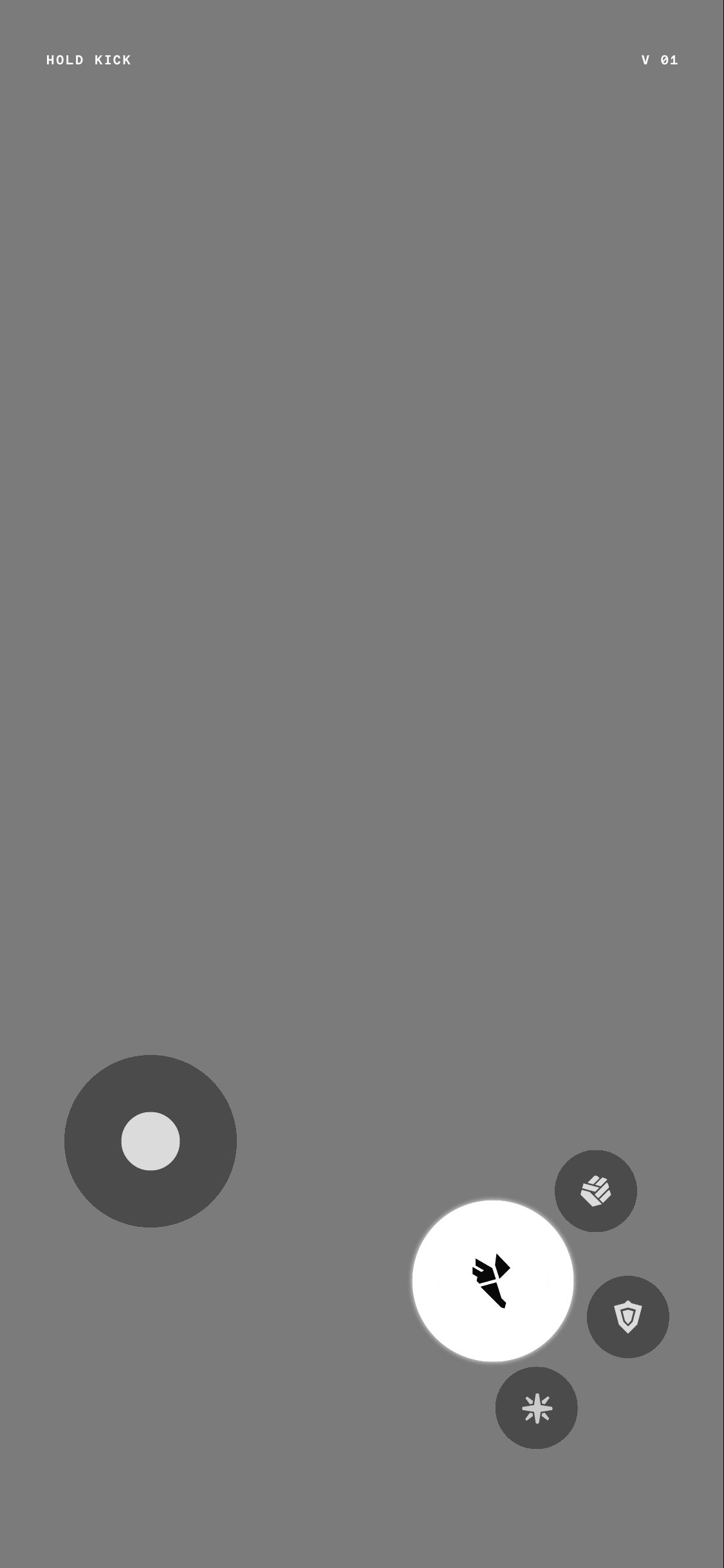
Design defines interaction, which defines user experience
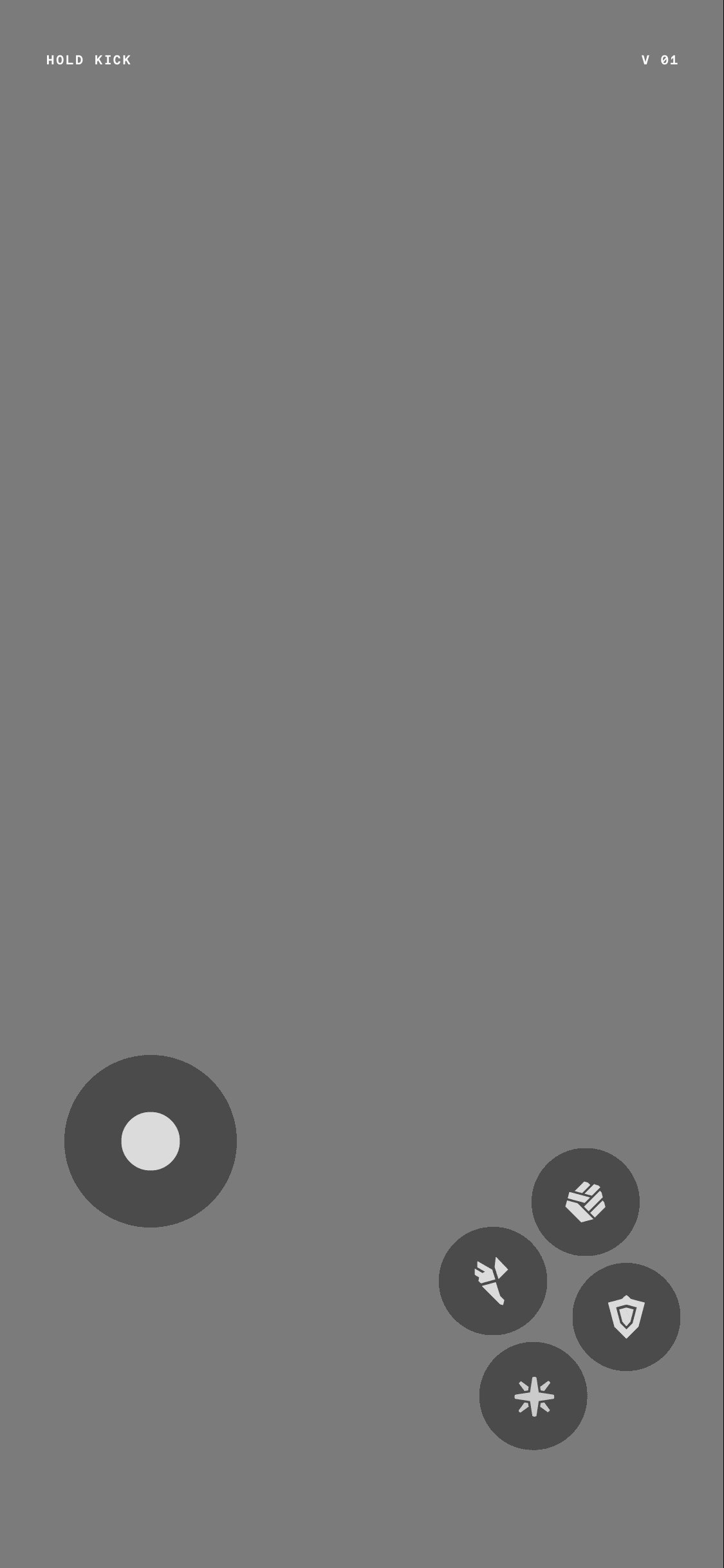
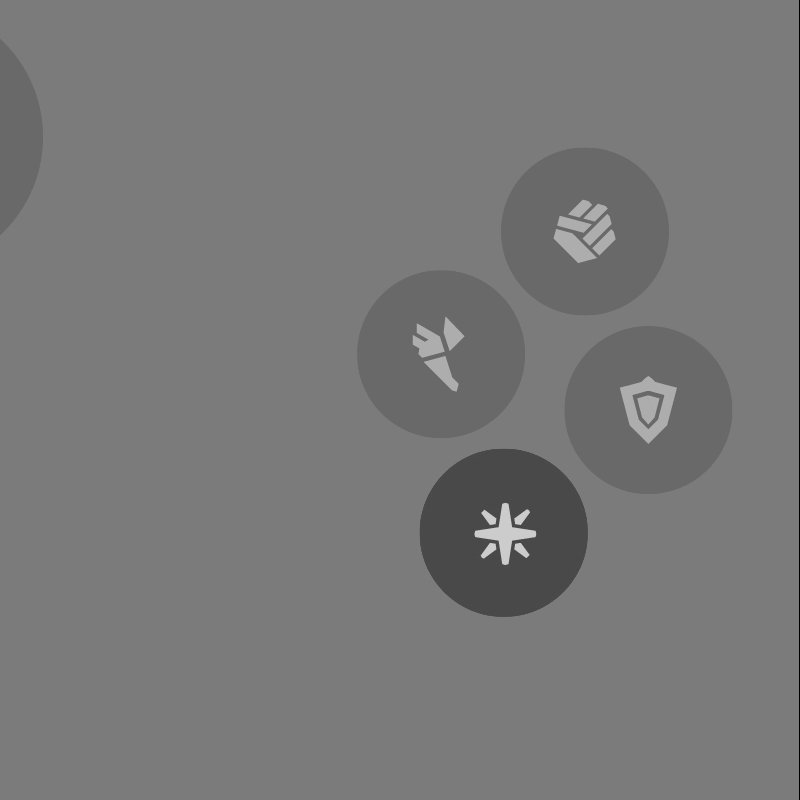
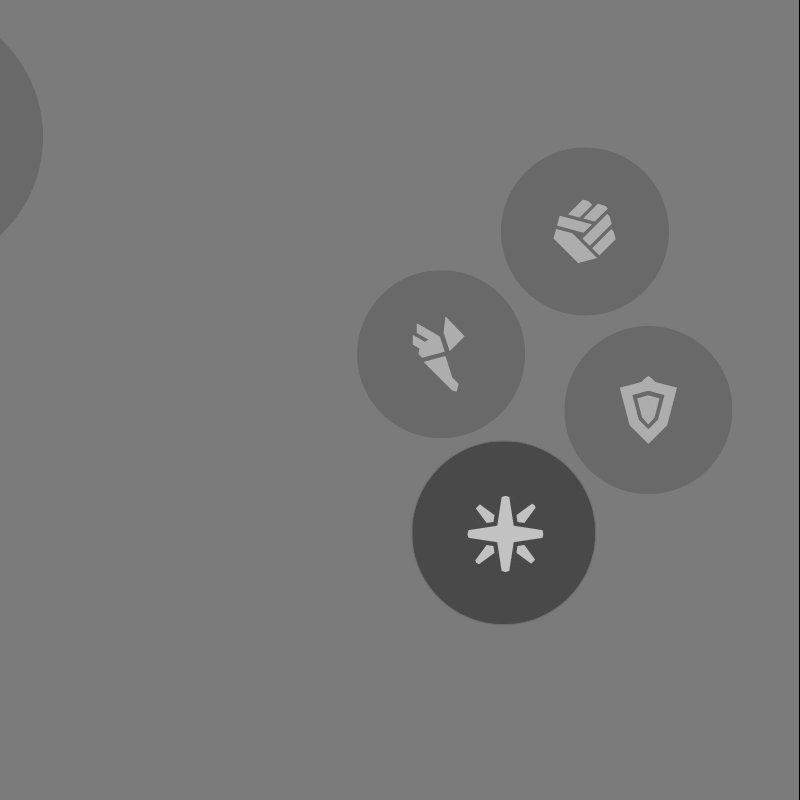
Redesigning and implementing the input system has been based on players and game archetype research, considering both the competitive nature of Jadu and the average device it runs on;
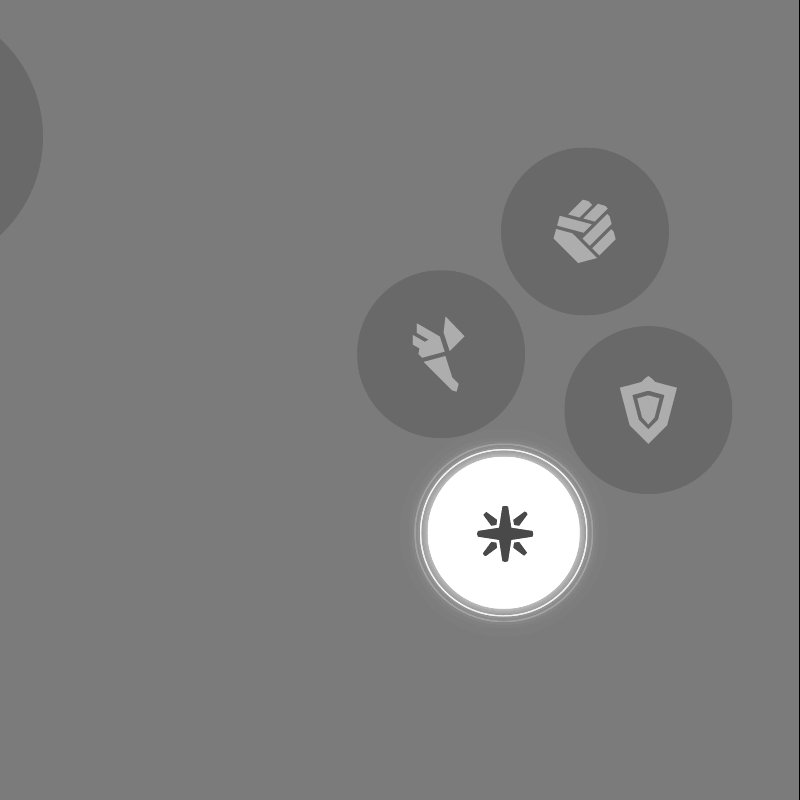
The HUD, joystick and input buttons were redesigned to:
- Improve response time and ease of use on mobile
- Provide clear visual feedback during and after each action
- Hint and highlight secondary actions
- Use a fluid motion language that seamlessly integrate with other game elements
- Scale up and reposition for better user experience






Strong lettering as part of a strong identity
Typography in games and apps is generally used to convey informations, but at Jadu we approached it differently. I had the chance to rethink and explore key end game moments, developing a unique lettering system that was later incorporated also in the current company logo.
The typography was designed to connect with the futuristic cyberpunk aesthetic of the game, big bold letters combined in symmetrical compositions able to serve multiple purposes from graphics, stickers to animated end game statuses.









”..consistently exceeding expectations through a distinctive blend of skills and lateral thinking..”
Li review by Sabato Urciuoli, Product Design Director at JADU




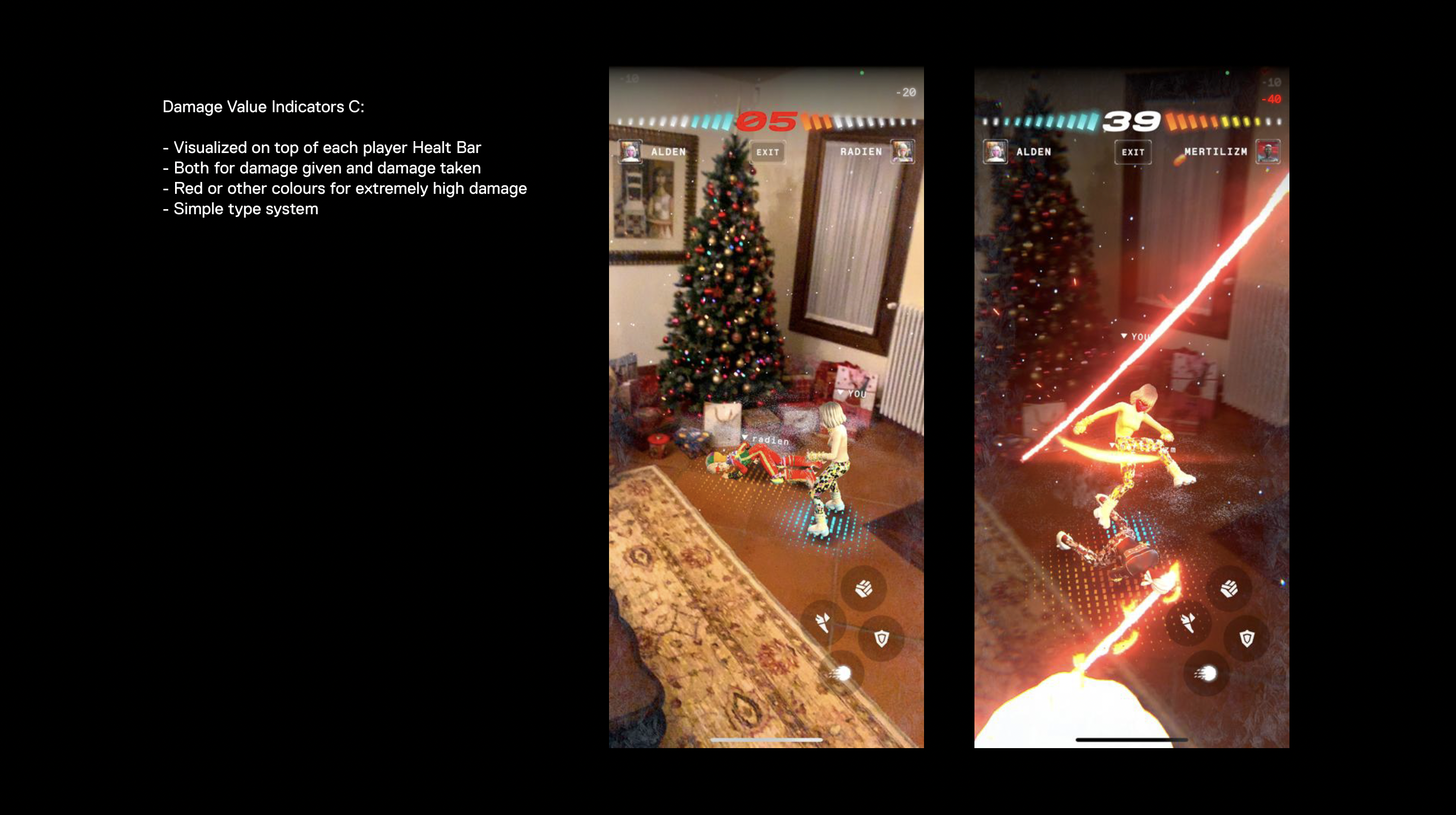
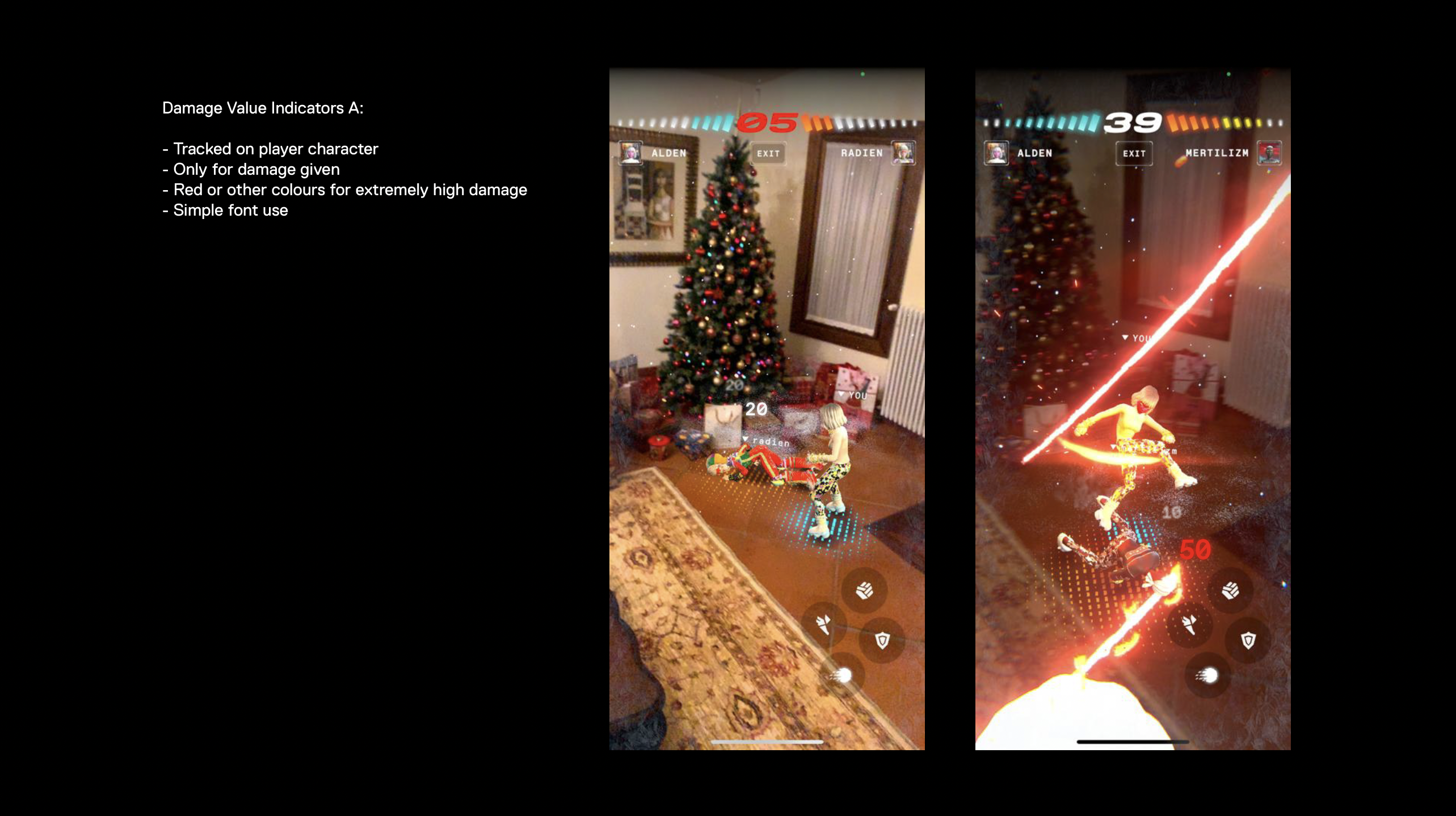
Consistency inside and outside the app; AR informations
Jadu is an AR fighting game, this means that the players’ characters are equipped with an health bar and health stats variations need to be easily recognizable, this drove us to transpose the UI health variations also inside the AR world.
My approach was to mix a fighting game stats visualization system with a common RPG one, prioritizing it in space accordingly to the damage given or received and lately adapt the overall style and animation to the app rethought language.



An evolving system
Jadu is a complex product that tries to be many things at the same time. Its startup nature makes it evolve fast, yet as an external collaborator who worked on both the design and experimental aspects of the app I believe the product can be further strengthened by a more cohesive design and motion language able to embrace all the aspects of it; Inside the game, outside the game and how the users read and experience this unique app.

Discover more
JADU Ar

Full Credits
All the material of this case study has been thought, designed and animated by Alessandro Novelli, excluding material marked as “Original” and game play footage which instead has been implemented with AR fighting values. Jadu website image is used exclusively to showcase the final version of the Logo I ve designed.
During my collaboration at Jadu, I ve worked with:
CEO & Founder: Asad J. Malik, VP & Product Designer: Sabato Urciuoli, COO & Game Producer: Jake Sally, Unity XR Developer: Muhammad Usama Mazhar

